Google Pay™
To use Google Pay with WhenThen you will need your google merchant ID from your Google payments profile. If you have not set up a payments profile with Google yet you can find the instructions on how to create one here.
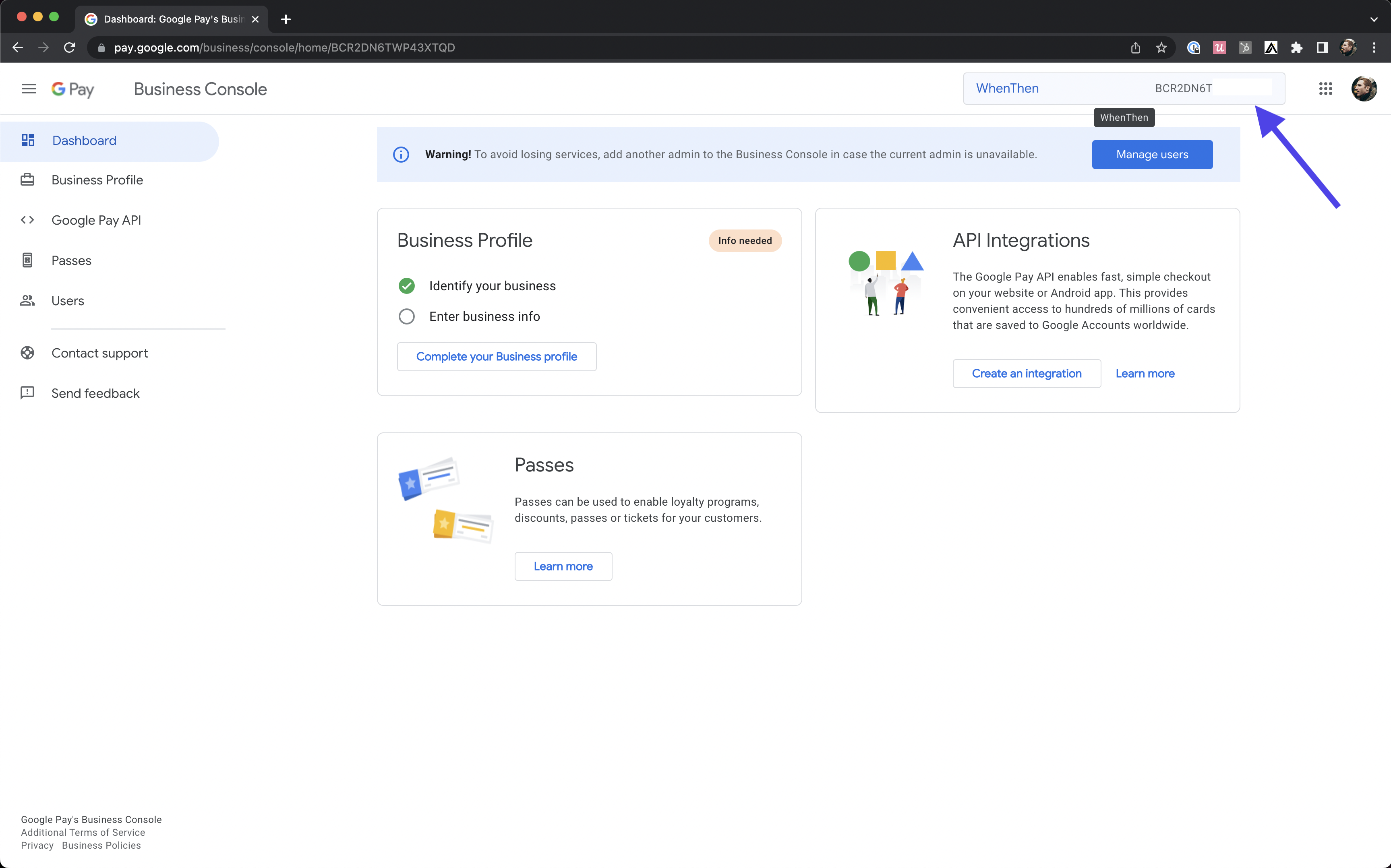
You can find your google merchant ID in the "Business Console" of the Google Pay website under the "Settings"

To configure Google Pay with WhenThen you first have to make a one time call to the Setup Wallet API and register your google merchant ID with us.
curl
-X POST
-H "Content-Type: application/json"
-H "Accept: */*"
-H "Authorization: Bearer xxxxxxx"
-d '{
"query":"mutation setupWallet($walletType: String!, $payload: JSON!) {
setupWallet(walletType: $walletType, payload: $payload)
}",
"variables":{
"walletType": "GOOGLE_PAY",
"payload": {
"merchantGatewayId": "*** YOUR GOOGLE MERCHANT ID ***"
}
}
}'
https://api.whenthen.com/api/graphqlWeb Implementation
- We recommend reading through the Google Pay Web Developer documentation to get an idea of how google pay works on your site. You should also read through Google Pay's Integration Checklist and Brand Guidelines.
- When requesting the payment network token from Google, the merchant needs to include the following values.
gatewayusewhenthengatewayMerchantIdyour google merchant ID (as described at the beginning of the tutorial).
- In the Google Pay integration tutorial, Step 2 explains how to set the payment tokenization method. The
parametersobject would look something like: - After obtaining a payment network token from Google Pay, you can then use this to call the Create Payment API setting the
paymentMethodasGOOGLE_PAYand passing the network token in thewalletTokenfield. You must also send thetransactionIdunder thegooglePayobject. ThetransactionIdis a unique ID that identifies a transaction attempt. Read more info here.
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
'gateway': 'whenthen',
'gatewayMerchantId': '*** YOUR GOOGLE MERCHANT ID ***'
}
};curl
-X POST
-H "Content-Type: application/json"
-H "Authorization: Bearer xxxxxxx"
-d '{
"query": "mutation authorizePayment($authorisePayment: AuthorisedPaymentInput!) {
authorizePayment(authorisePayment: $authorisePayment) {
id
status
}
}",
"variables": {
"authorisePayment":{
"orderId":"557512fb-e5f3-45ce-9e60-b9418b92153b",
"flowId":"2d0fc623-f1ca-4051-b60a-7366ca14783c",
"amount":100,
"currencyCode":"*** ISO 4217 Curency Code ***",
"paymentMethod":{
"type":"GOOGLE_PAY",
"walletToken":"*** GOOGLE PAY TOKEN ***",
"googlePay":{
"transactionId":"123"
}
},
"customer":{
"id":"1ba5d56b-f6d6-4170-b246-ca886d1e111f"
},
"perform3DSecure":{
"redirectUrl":"*** redirect URL for 3DS ***"
}
}
}
}'
https://api.whenthen.com/api/graphqlClient Side SDK implementation
Display the Google Pay button on your checkout by adding googlepay to the alternativePaymentMethods option.

Configuration works for both Elements and Drop-In.
const option = {
alternativePaymentMethods: [
{
"type": "googlepay",
"option": {
/* Required parameters */
merchantInfo: {...},
transactionInfo: {...},
/* Optional parameters */
cardParameters: {...}
existingPaymentMethodRequired: true,
paymentData: {...},
button: {...}
}
}
]
}

Elements and Drop-in uses the same configuration for googlepay, the difference is that when using Elements, onPaymentRequest callback function will receive a second parameter, paymentData (see PaymentDataRequest for more details) while Drop-In process the payment and return the result fromauthorizePayment in onPaymentComplete callback function.
Options
merchantInfoMerchantInfo ﹡Includes
merchantNameandmerchantIdfrom your Google Pay account. See MerchantInfotransactionInfoTransactionInfo ﹡This object allows you to define details about transaction. See TransactionInfo for more details.
cardParametersCardParametersThis object allows you to define the accepted payment card types. See CardParameters for more details. See Card Parameters for default value.
existingPaymentMethodRequiredbooleanCustomer must have an existing payment method on Google Pay. Default is
truepaymentDataPaymentDataUse this object to configure
emailRequired,shippingAddressRequired,shippingAddressParameters,shippingOptionRequiredandshippingOptionParameters. See PaymentDataRequest for more details. See Payment Data for default value.buttonButtonOptionsUse this object configure buttonColor, buttonLocale and buttonType. To change Google Pay button height, use rules option in the theme object. See ButtonOptions for more details. See Button Options for default value
Transaction Info
This object allows you to define details about transaction. See TransactionInfo for more details. These are the transactionInfo options available when using WhenThen Checkout SDK.
currencyCodeString ﹡ISO 4217 alphabetic currency code.
transactionIdString ﹡A unique ID that identifies a transaction attempt. Merchants can use an existing ID or generate a specific one for Google Pay transaction attempts. This field is required when you send callbacks to the Google Transaction Events API.
totalPriceStatusString ﹡FINALESTIMATEDorNOT_CURRENTLY_KNOWNtotalPriceString ﹡Total monetary value of the transaction with an optional decimal precision of two decimal places.
countryCodeStringSO 3166-1 alpha-2 country code. Optional (required for EEA countries).
totalPriceLabelStringRequired if
displayItemsis provided.displayItemsDisplayItem[ ]Define Cart Items. See DisplayItem DisplayItem for more details.
Card Parameters
{
allowedAuthMethods: ['AMEX', 'DISCOVER', 'INTERAC', 'JCB', 'MASTERCARD', 'MIR', 'VISA'],
allowedCardNetworks: ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
allowPrepaidCards: true,
allowCreditCards: true,
billingAddressRequired: false,
billingAddressParameters: undefined,
}Payment Data

paymentData option is only relevant if you are integrating with WhenThen Checkout SDK Elements. If you're integrating with drop-in, you'll only get the result from theauthorizePayment api call on the onPaymentComplete callback function.
{
emailRequired: false,
shippingAddressRequired: false,
shippingOptionRequired: false,
shippingAddressParameters: undefined,
shippingOptionParameters: undefined
}Button
{
buttonColor: 'black',
buttonType: 'buy',
buttonLocale: undefined // Default is set to the browser or operating system language settings.
}Elements
onPaymentRequest receives a second parameter — paymentData
See PaymentDataRequest for more details.
const handlePaymentRequest = ({paymentMethod, paymentData}) => {
switch(paymentMethod){
case "googlepay":
// handle google pay
}
...
}
}
{
paymentMethod: "googlepay",
paymentData: { // Additonal data requested in the paymentData option will be returned in this object
paymentMethodData: {
description: "Mastercard •••• 0000",
info: {
cardDetails: "2738",
cardNetwork: "MASTERCARD"
},
tokenizationData: {
token: "*** GOOGLE PAY TOKEN ***",
type: "PAYMENT_GATEWAY"
},
type: "CARD"
}
}
}
Drop-In

No additional configuration required for Drop-in integration.
Appendix

WhenThen is a payments orchestration platform we connect to many different payment processors the authorization methods accepted and card networks supported depends on the payment processors you have connected in your account.
Google Pay on Android
Integrating Google Pay into your android application provides your customer with the ability to securely make one-touch payments using any credit or debit card connected to their GooglePay app.
To begin accepting payment with Google Pay on Android, you must first, make a GraphQL request to our setupWallet API to register your GooglePay merchantId with us.
Follow the official Google Pay for android guide to setup your android application for accepting payment. You can also download our reference application on Github to test your integration against our sandbox environment.
Make a Payment Request to the Create Payment API with the Google Pay token.

Recurring payments with decrypted Google Pay tokens are unfortunately not supported at this time..

